2021-10-13 21:55:00
개발하게 된 이유는 사실 크게 없다.
공부나 개발을 하거나 오류를 해결하면서 그에 대한 로그를 블로그에 아주 가끔씩 남기고는 하였는데.
티스토리에 작성한 글은 어디 백업을 하기에도 애매하였기 때문에 직접 블로그를 관리해보고 싶은 생각이 들었다.
그래서 예전이지만 워드프레스도 사용하려 했지만 이 또한 별도의 관리를 해주어야하고 서버를 항상 내가 제공해야하는 문제점이 있었다.
그 후로 시간이 흘러 블로그에 다시 관심이 생겼고, 어느정도 여유 시간이 있어서 자체 블로그를 개발하여 사용해보고자 하는 쓸대없는 생각이 들었다.
처음에는 워드프레스를 포기한 시행착오를 잊고 또 서버를 사용하고자 하는 생각을 하였지만 금새 다시 포기하고
서버의 자원을 사용하는 것이 그닥 반갑지는 않았기 때문에 github에 정적 블로그 생성기를 통하여 업로드하는 것으로 생각을 하게 되었다.
정적 블로그 생성기를 알아보았으나, 남이 만들어놓은 환경에 내가 배워서 맞춰야하고 원하지 않는 테마는 수정을 해야하고 이를 수정하는 것에는 또 공부가 필요하다.
그리하여 그냥 재미로 직접 정적 페이지 생성기를 만들어서 사용해보자라는 비효율적인 생각으로 흘러 개발을 시작하였다.
개발 환경의 이유는 그냥 익숙하고 편하며 당장 생각나는 것들로 대충 구성하였다.
Node.js를 이용해서 생성에 관한 부분을 처리하고 쉽게 페이지를 개발하도록 템플릿 엔진을 ejs로 사용하였다.
마크 다운은 마땅한게 없어서 선택지가 없는 터라 그냥 사용하게 되었고, TypeScript는 안쓸 이유가 없어서 선택.
CSS의 경우에는 마크다운에 쓸만한 스타일을 github에서 공개하고 있어서 이를 가지고 왔다. 그리고 자체 제작한 돌려쓰기 스타일은 온갖 개발을 할 때 귀찮아서 돌려쓰려고 만든 조잡하게 너프된 머티리얼 스타일을 재탕하였다.
버전관리는 Git으로 했다. 사실 이것 외에는 쓸 줄 모른다...
아쉽게도 철저한 계획을 가지고 한 것도 아니라서 그때그때 생각나는 기능을 집어넣기 때문에 완성의 기준이 없다.
일단 기능은 나의 기준으로 얼추 올려도 어느정도는 볼만한 정도로 만들었다.

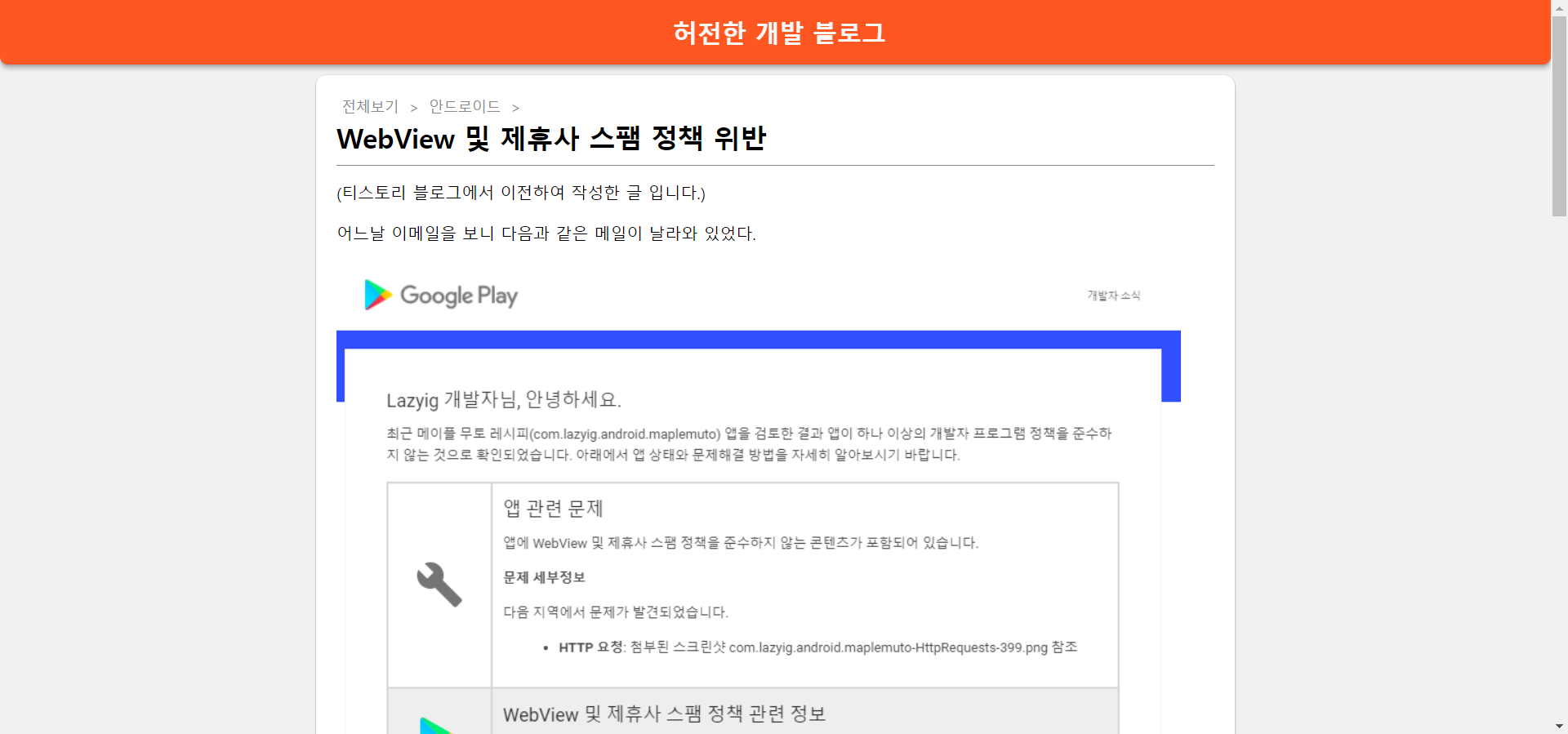
우선 블로그의 화면이다.
포스트와 이미지의 처리 부분을 완료되었고, 작성일에 대한 처리를 잊어 작성일은 없다.

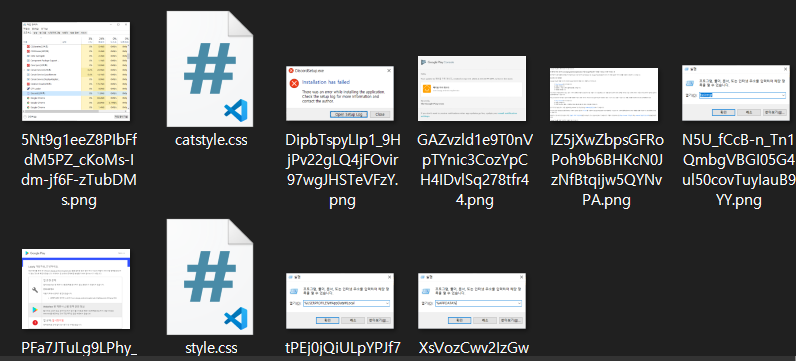
위는 변환된 이미지 파일이다.
이미지는 파일을 해시함수를 돌려서 이름을 정하도록 하였다.
같은 이미지를 사용할 경우 용량을 절약할 수 있게 하고 싶었다.
현재 미흡한 점으로는 이미지 변환에 분기를 하지 않아 외부 링크 이미지도 변환시도를 하다가 오류가 날 것이라는 점이다.
이 부분은 금방 수정이 되니 시간나면 수정할 예정.

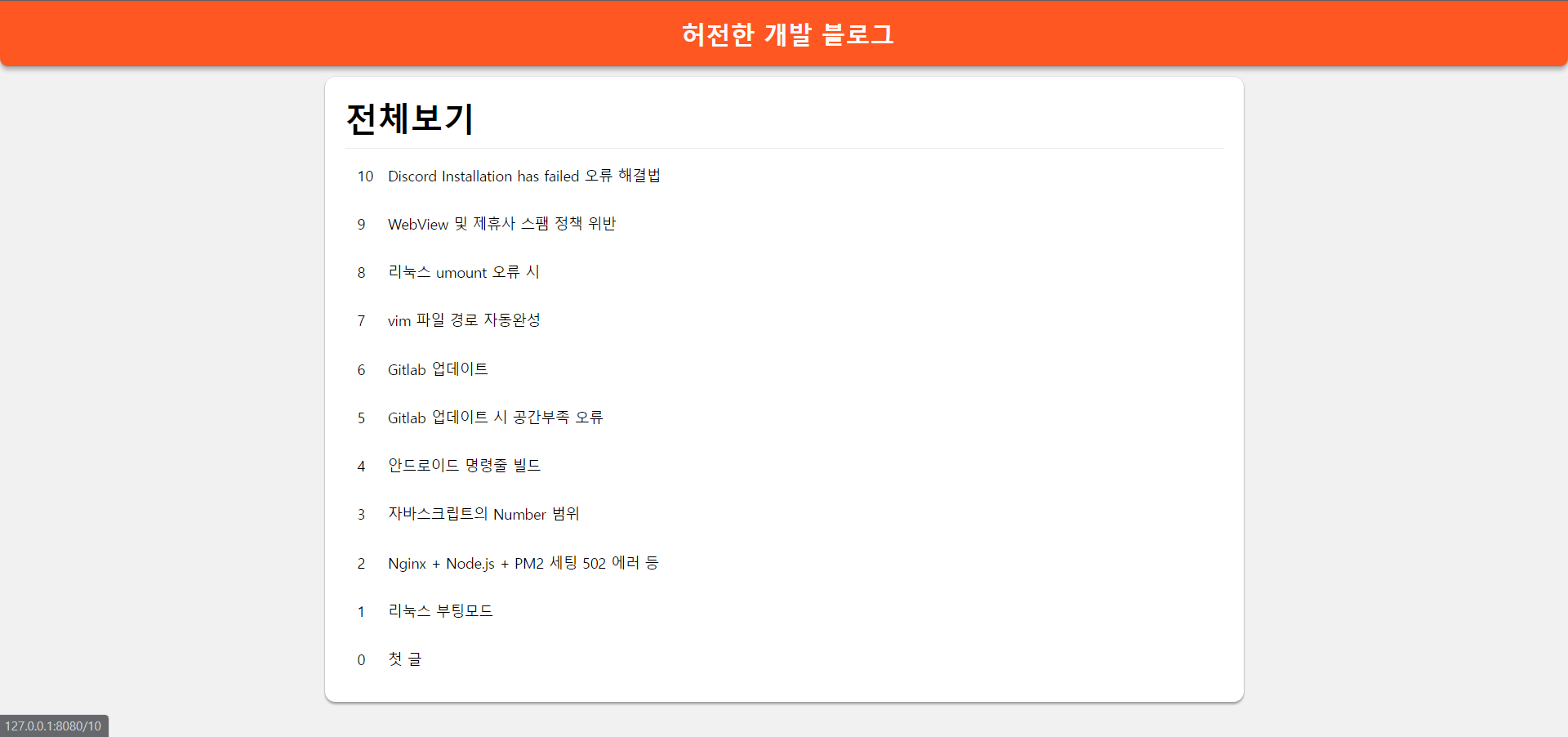
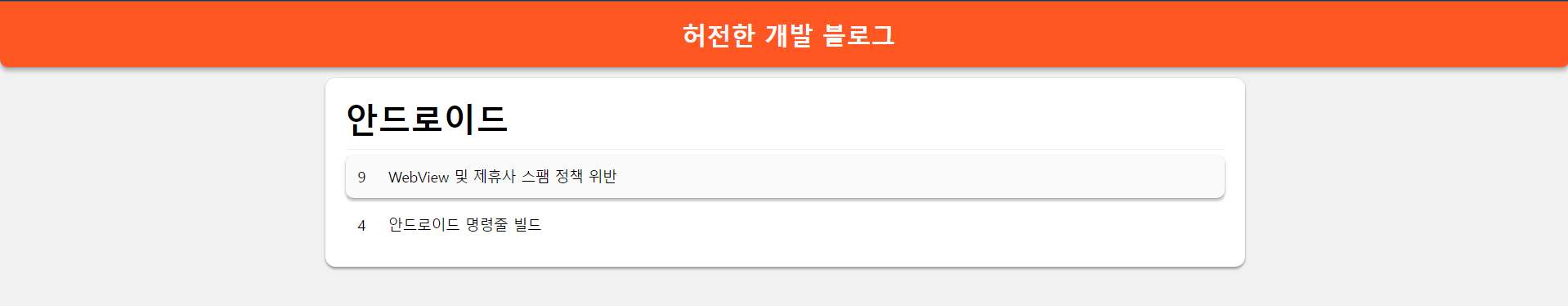
그 다음은 카테고리.
현재는 위와 같은 카테고리 계층을 통해서만 접근이 가능하다.

카테고리 화면으로 넘어간 모습.

각 항목은 간단한 강조효과로 처리하였다.

카테고리는 경로를 기반으로 한다. 경로를 만들고 거기에 blogcat.json 파일이 있다면 그 하위는 전부다 해당 카테고리 밑으로 들어가게 된다.
설정은 현재 저렇게 간소한 편
일단 아직 미흡한 점이 많다.
작성일 처리나 오픈소스에 대한 라이선스 명시 페이지 등이 추가로 필요하고, 카테고리를 제대로 표시하는 페이지 또한 필요하다.