2021-10-27 22:56:47
이 글은 이전 티스토리 블로그에서 이전해온 글 입니다.
https://kim-19.tistory.com/180
오픈 그래프 메타 태그는 페이스북에서 다른 링크들을 표시할 때. 간략한 미리보기 등을 위하여 만들어졌으나, 현재는 카카오톡, 네이버 블로그 등 많은 곳에서 사용되고 있습니다.
사이트의 소유주, 개발자가 설정해놓으면 소셜 미디어 웹 사이트가 읽어들여서 예쁘게 표시해줍니다.
카카오톡의 예시입니다.

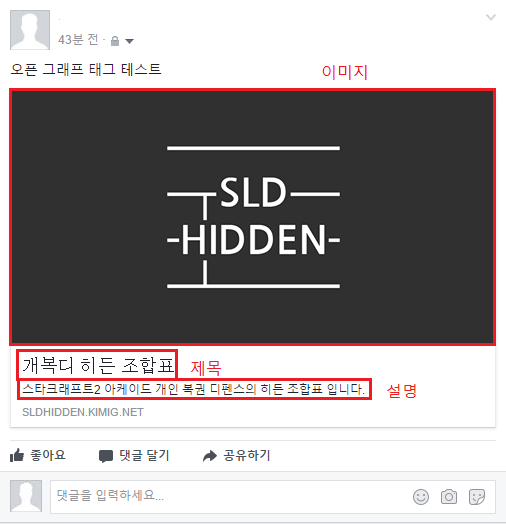
페이스북의 예시입니다.

<meta property="og:type" content="website">
<meta property="og:title" content="제목">
<meta property="og:description" content="설명">
<meta property="og:image" content="이미지주소">
<meta property="og:url" content="링크">

위 사진은 각 항목별 위치 입니다.
오픈 그래프 태그를 적용하고 싶은 이유 중에 가장 큰 이유는 아무래도 카카오톡이나 SNS에서 아름답게 나오는 미리보기 때문일 것 입니다.
그래서 이미지에 관련한 부분은 따로 적습니다.
ex)
잘못된 예시 : "image.png" 바람직한 예시 : "https://devblog.lazyig.com/image.png"
페이스북 개발자 페이지를 참고하면
https://developers.facebook.com/docs/sharing/best-practices?locale=ko_KR
큰 이미지 :
고 해상도 : 1200x630 링크 페이지 게시물에 큰 크기로 표시 : 600x315
최대 용량 : 8 MB
작은 이미지 : 600x315보다 작고 200x200 이상
큰 이미지와 작은 이미지는 다음과 같이 다르게 표시 되는 경우가 있습니다.


오픈 그래프를 지원하는 매체에 따라서 일부는 지원하거나 안할 수 있으니 잘 알아보시고 사용하시기 바랍니다.
태그는 문제가 없으나, 이를 지원하는 매체(네이버, SNS, 카카오톡 등)에서 해당 데이터를 캐시하고 있기 때문입니다.
그냥 기다리면 자연스럽게 해결은 되나, 답답하신 경우 해당 매체에 이 캐시를 초기화할 수 있는 기능이 있는지 확인해보시기 바랍니다.