2022-02-11 00:15:18
종종 취미로 간단한 프로젝트를 하면 보여주는 부분에 대한 고민이 많이 된다.
지금까지는 대충 만들어뒀던 스타일을 여기저기 우려먹으면서 ejs와 같은 템플릿 엔진으로 간단하게 제작을 했다.
Svelte를 배워보고 싶어서 해본 부분을 블로그에 기록해보기로 하였다.
간단하게 예제 코드를 봤을때. Svelte의 쉬운 작성이 가장 이끌렸다.
개발 편의성을 위해서 편리하게 마련해둔 기능들이 "이거 날먹할 수 있겠다"라는 생각을 가질 수 있을만하였다.
소스코드가 리액트, Vue 등에 비해서 짧은 것도 장점이다.
소스코드가 길어지면 아무래도 이리저리 작성하고 있으면 피곤하기 마련이다.
Svelte는 리액트나 Vue에 비해서 짧은 샘플 코드를 보고 이끌렸다.
리액트나 Vue는 가상DOM을 사용하지만 Svelte는 컴파일같은 방식으로 코드를 변환한다.
그로 인해서 마치 바닐라Js같은 속도를 낸다는 점에서 마음에 들었다.
위에서 언급한 것처럼 컴파일 방식으로 코드를 변환함으로 React나 Vue처럼 별도의 이를 위한 파일이 들어가지 않는다.
이는 작은 개발 프로젝트를 할 때 내 코드보다 라이브러리가 큰 상황이 만들어지지 않는다는 점도 좋다.
Svelte를 개발자들이 배우고싶어하는 라이브러리로 소개하고 있었다.
Svelte는 리액트의 create-react-app처럼 간단하게 프로젝트를 시작할 수 있도록 지원하고 있다.
npx degit sveltejs/template svelte-app
위 명령어로 간단하게 프로젝트를 세팅할 수 있다.
npm i
node 프로젝트 이므로 위 명령어로 의존성들을 모두 설치해준다.
바로바로 반영되는 핫리로드 방식의 개발을 역시 지원한다.
npm run dev
프로젝트 폴더에서 다음 명령어로 서버를 실행하며 기본 포트는 콘솔에 로그된다. (8080)
친절하게도 타입스크립트 프로젝트로 변환해주는 스크립트가 들어있다.
node scripts/setupTypeScript.js
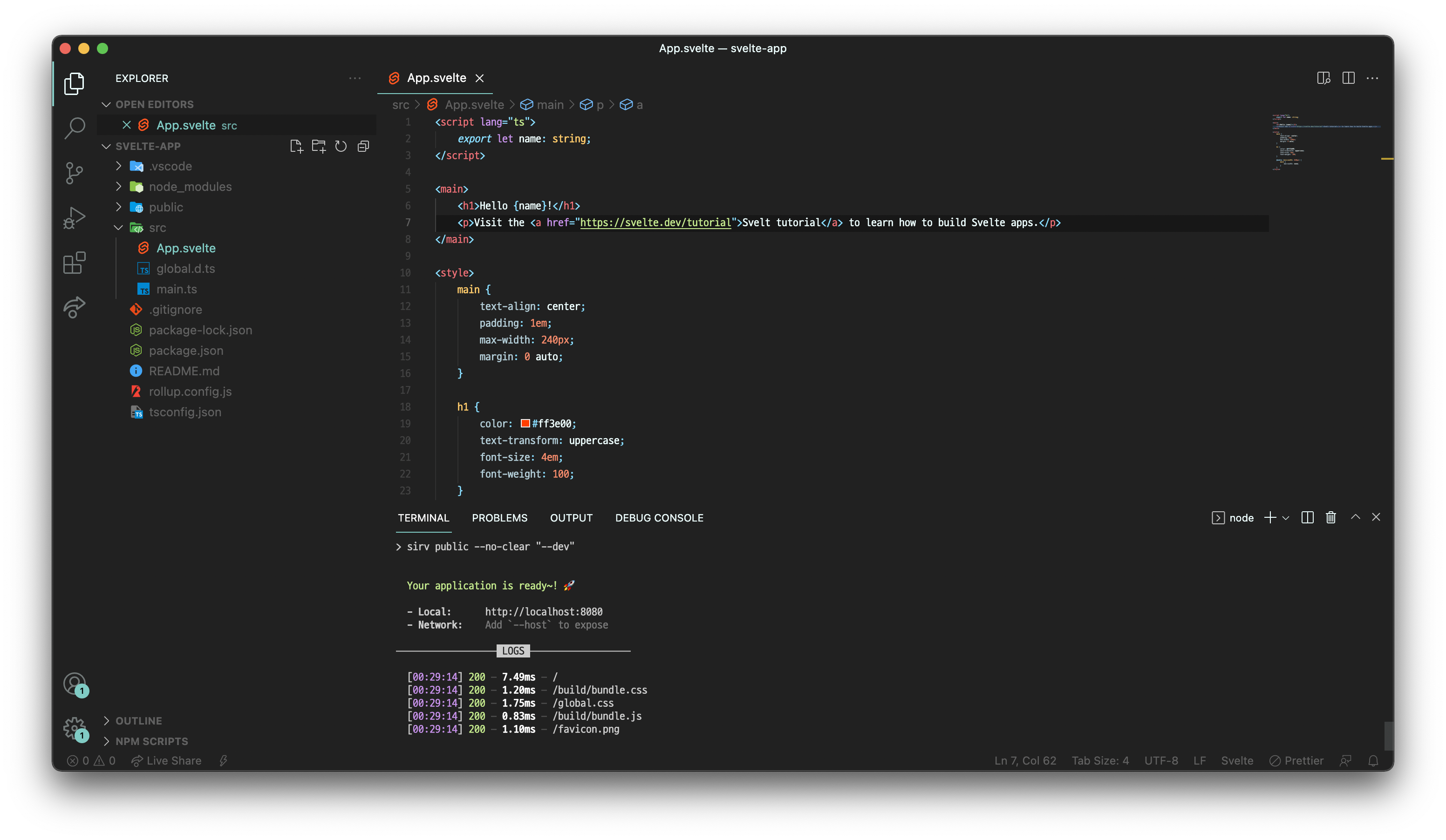
실행하면 다음 출력과 함께 프로젝트의 파일들이 타입스크립트로 변환된다.
Converted to TypeScript.
You will need to re-run your dependency manager to get started.

이후에는 다시 의존성 설치를 진행해준다.
npm i
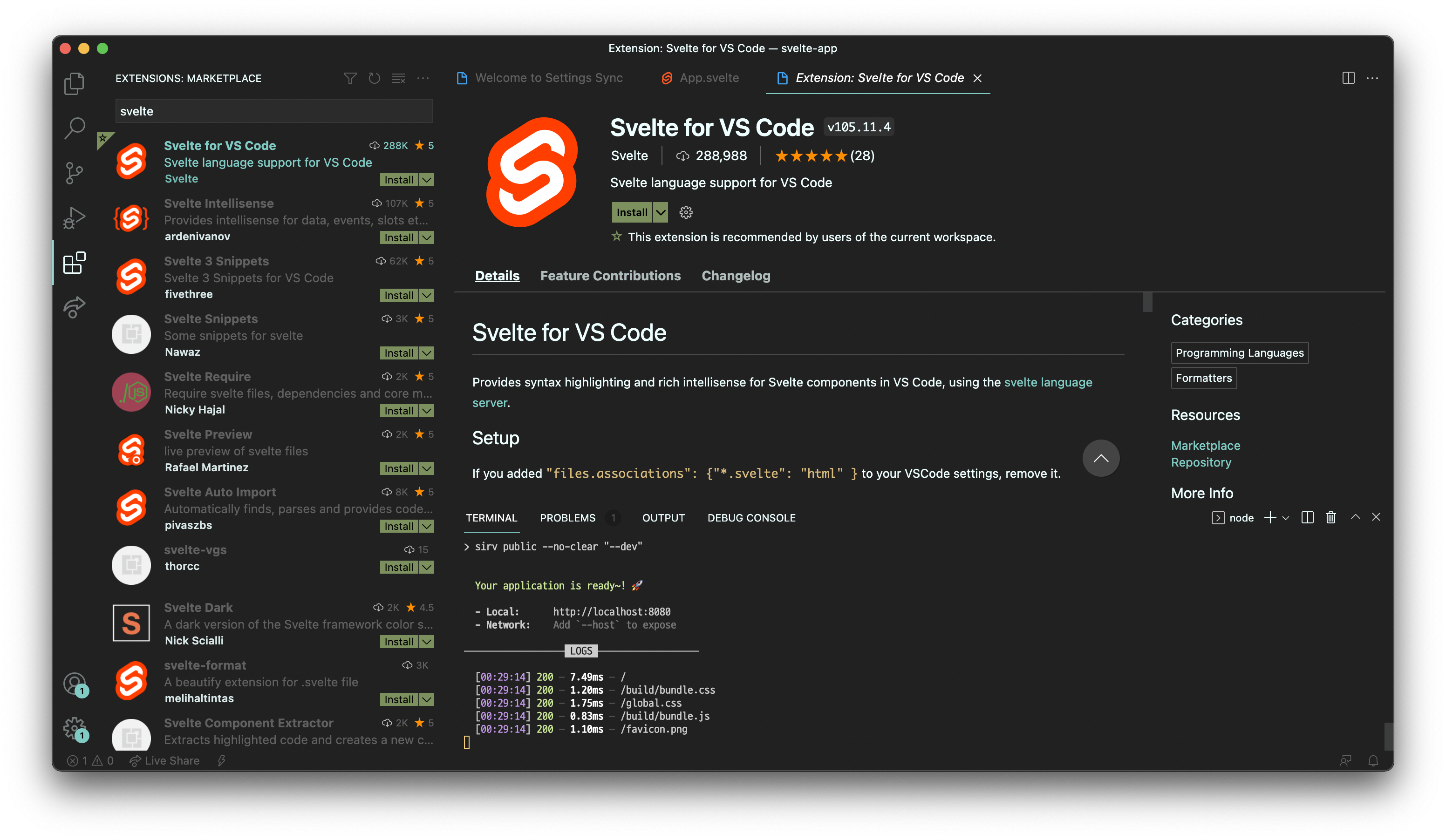
svelte파일의 문법을 강조해주는 확장 프로그램이 있으므로 이를 검색해서 설치해주면 편리하다.

그 다음 우측 하단에 나타나는 팝업에서 Enable Plugin > Reload를 순서대로 선택하면 다음과 같이 변해있다.