2023-02-06 16:04:31
전통적으로 픽셀이미지를 가지고 아이콘을 표현하기에는 현재 웹 브라우저가 PC에만 실행되는 환경이 아니다.
모바일, 태블릿PC, 데스크탑 심지어는 대화면의 TV에서 들어갈 수도 있을 것이다.
이러한 다양한 해상도 환경에서 픽셀 이미지를 사용하는 것은 맞지 않는다.
그래서 처음 브라우저에서는 사용되다가 새로운 대안이 필요하게 되었다.
픽셀 이미지의 문제를 개선하기 위해서 폰트 아이콘 방식을 사용하기 시작하였다.
웹 페이지를 분석해보면 종종 아이콘 이미지가 아니라 폰트로 되어 있는 경우를 볼 수 있다.
예를 들면 다음과 같은 식이다.
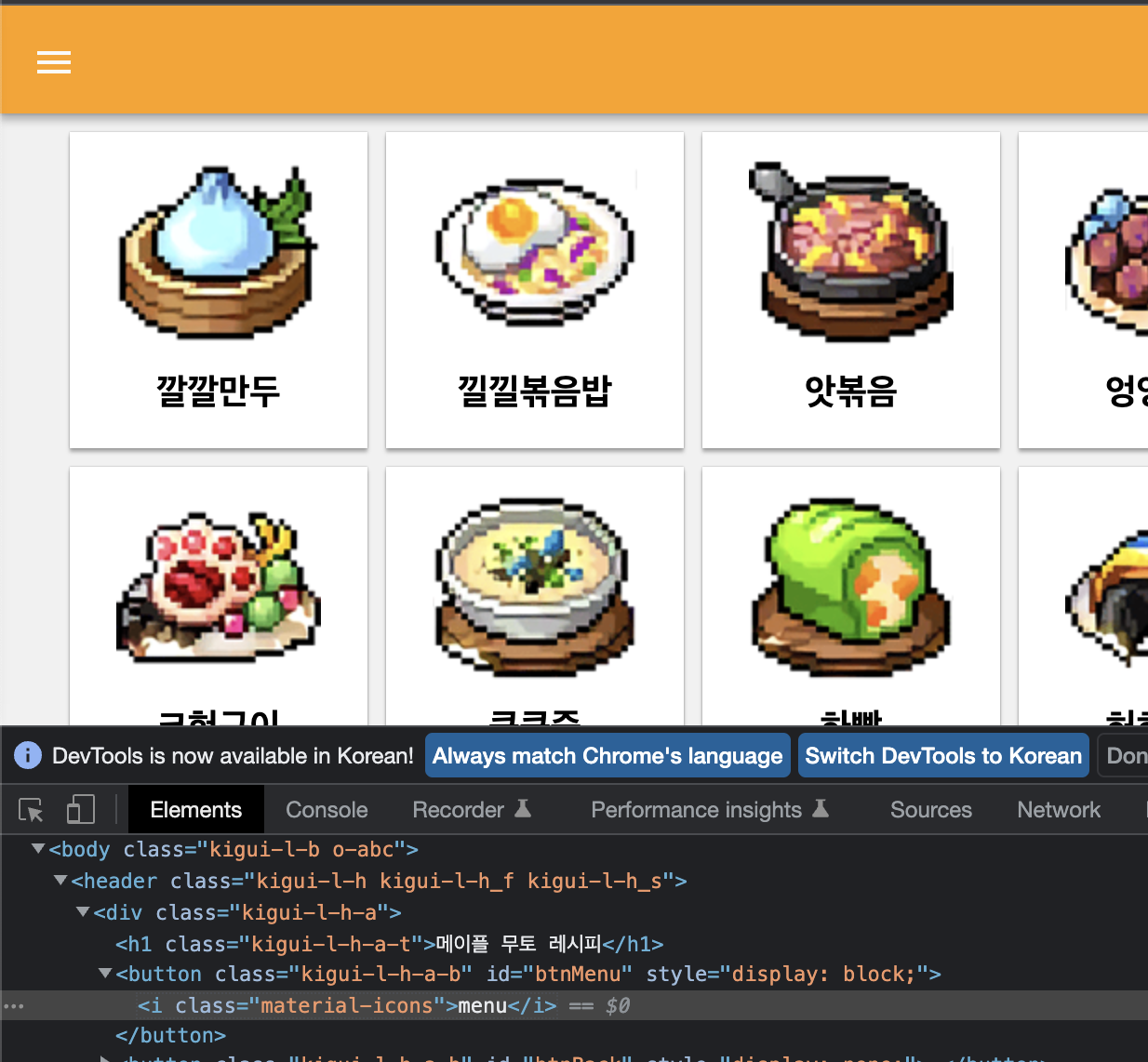
<i class="material-icons">menu</i>
이미지를 적용한 것도 아닌데 메뉴 버튼이 나온다.

이러한 아이콘이나 심볼의 경우 이미지 등으로 나타내지 않고 폰트화 하여 사용하고 있는데.
이는 Font Ligatures(합자)를 사용한 것이다. 이는 여러 글자를 합쳐 하나의 글자로 표현하는 기능인데.
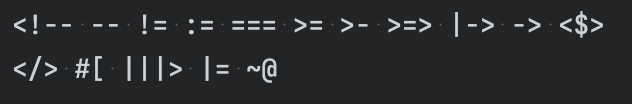
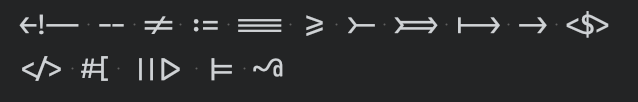
일부 개발용 폰트를 사용하면서도 <=, >= 등의 기호를 수학에서 사용하는 익숙한 기호로 변환시켜 보여주는 식으로 접해볼 수도 있다.
예시로 Jetbrains Mono 폰트를 가져와서 적용 전후 모습을 가져왔다.

위와 같은 글자를 아래와 같이 표현 할 수 있다.

이러한 원리로 menu라는 글자도 합쳐서 햄버거 메뉴 버튼으로 보이도록 한 것이다.
대표적으로 Material Font(https://fonts.google.com/icons)가 있다.
대표적으로 아래와 같은 장점이 있다.
다만 폰트 아이콘에도 단점이 있기에 이들을 개선하기 위해서 SVG가 부상하게 되었다.
SVG가 가지는 장점으로는 다음과 같다.
폰트로 취급되는 폰트 아이콘과는 달리 이미지이므로 안티앨리어싱으로 인한 왜곡이 없다.
백터 기반이므로 해상도에 따른 품질 문제가 없다.
HTML 코드 내에 인라인으로 넣을 수 있어 요청수를 점유하지 않을 수 있다.
(외부 요청도 가능하다.)
폰트 아이콘에 비해 CSS로 상세한 설정이 가능함(선, 내부 채우는 색상 등)
애니메이션을 적용할 수 있음